Table of Contents
This is an advanced-use feature, and likely not something you'll need to configure. What you probably want is the content types reference
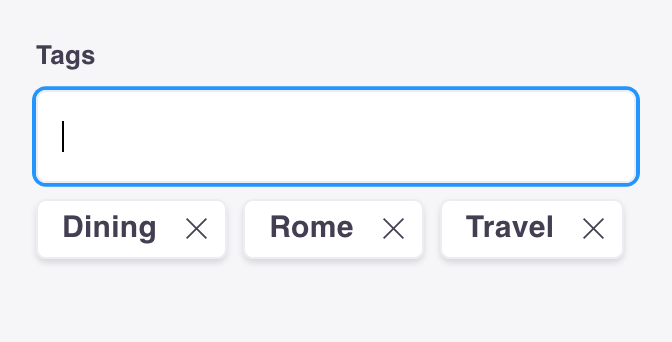
The tags field represents a collection of tags.

Options
interface TagsField {
component: 'tags'
name: string
label?: string
description?: string
}| Option | Description |
|---|---|
component | The name of the plugin component. Always 'tags'. |
name | The path to some value in the data being edited. |
label | A human readable label for the field. Defaults to the name. (Optional) |
description | Description that expands on the purpose of the field or prompts a specific action. (Optional) |
This interfaces only shows the keys unique to the tags field.
Visit the Field Config docs for a complete list of options.
Definition
Below is an example of how a tags field could be defined in a form.
const FormConfig = {
fields: [
{
name: 'frontmatter.tags',
component: 'tags',
label: 'Tags',
description: 'Tags for this post',
},
// ...
],
}