Customizing a form
Table of Contents
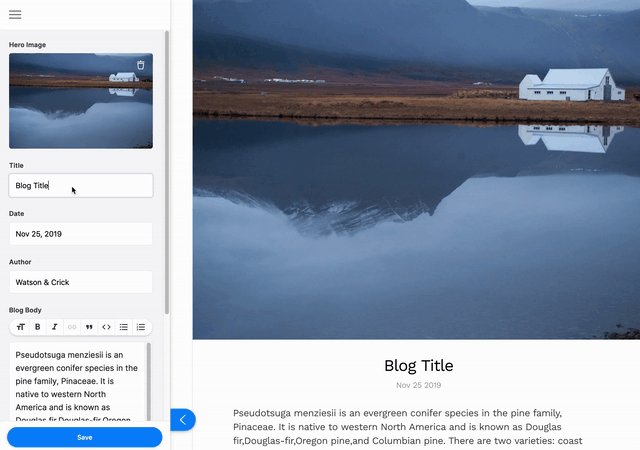
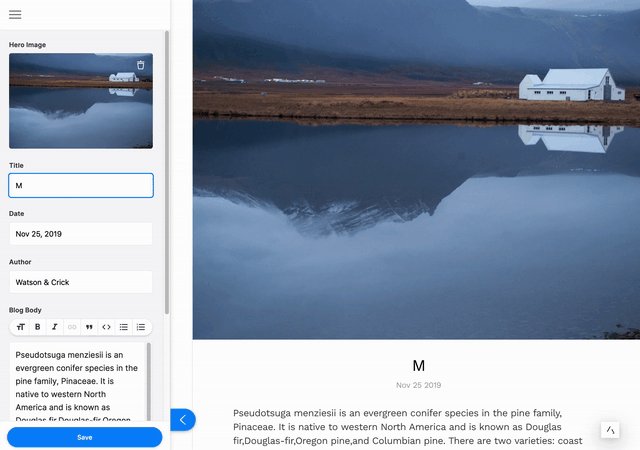
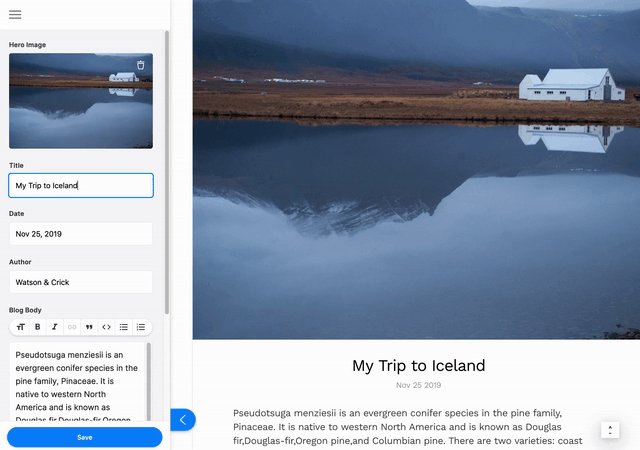
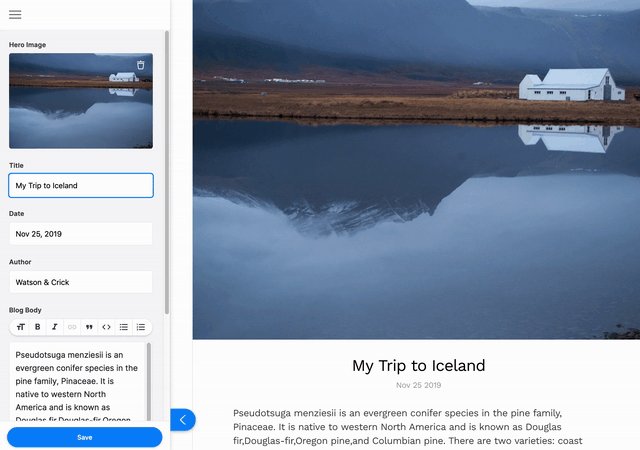
With Tina, the editors interact with Tina through forms in the sidebar. These forms are wired up automatically based on the site's schema, and the queries used on each page.

Customizing a form
If you'd like to control the output of those forms, tap into the formifyCallback callback parameter on the root <TinaCMS> container.
// pages/_app.js
import TinaCMS from 'tinacms'
const App = ({ Component, pageProps }) => {
return (
<TinaCMS
// ...
formifyCallback={({ formConfig, createForm, skip }) => {
if (formConfig.id === 'getSiteNavsDocument') {
const form = new Form(formConfig)
// The site nav will be a global plugin
cms.plugins.add(new GlobalFormPlugin(form))
return form
}
return createForm(formConfig)
}}
>
<Component {...pageProps} />
</TinaCMS>
)
}
export default App