Introducing the Documentation Starter powered by MDX.
November 2, 2021
By James Perkins
When we released our MDX Support, we wanted to create a real-world application that showed the power of Tina and MDX. We know how important documentation is to teams and that the market’s current offerings lack features that bring collaboration.

The technology behind our Documentation Starter
Creating a documentation starter required some investigation. We wanted a starting point that would allow us to add all the features we believe are important to documentation, such as an easy way to add videos without using iframes or callouts. So we decided that Smooth Doc would be the perfect starting point.
Smooth Doc
Smooth Doc was created by Greg Bergé who also created xstyled components and spends a lot of time creating products. He needed a great documentation site that he could reuse over and over again. The original Smooth Doc is built on Gatsby and uses MDX under the hood to power the entire site, another open-source creator turned Smooth Doc into a Next site.
Smooth Doc has a lot of features, but we removed some, such as carbon ads, so that we could deliver a streamlined product for our starter.
MDX
We are big fans of markdown and have just introduced the ability to support MDX. This allowed us to create components that can be easily used throughout a documentation site we included:
Hero

Button

Video player

Features

Callouts

Each one of these components is easily edited by content teams with no development experience. We also give developers the ability to create their own components for their content teams, such as a newsletter signup.
Tina
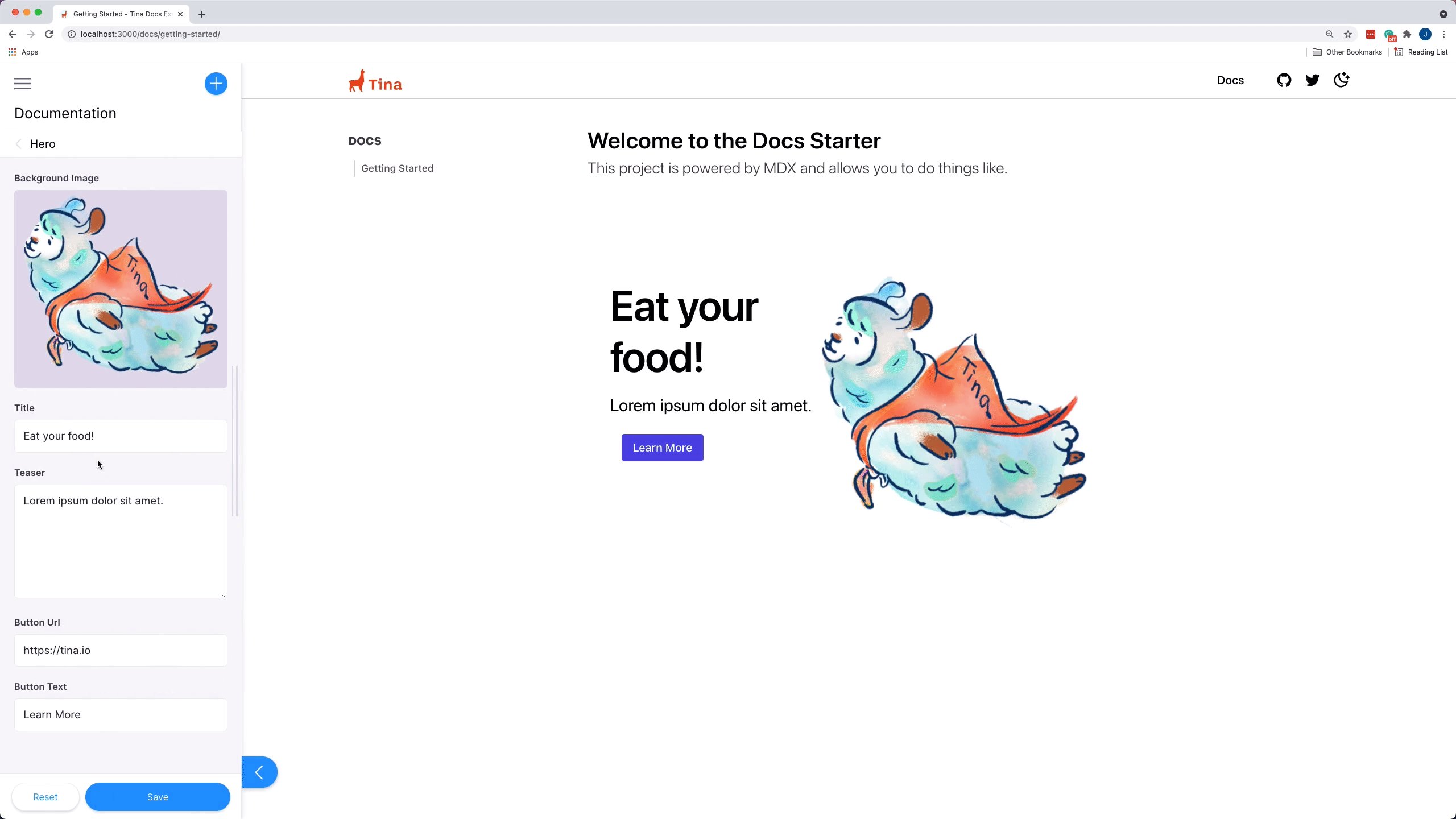
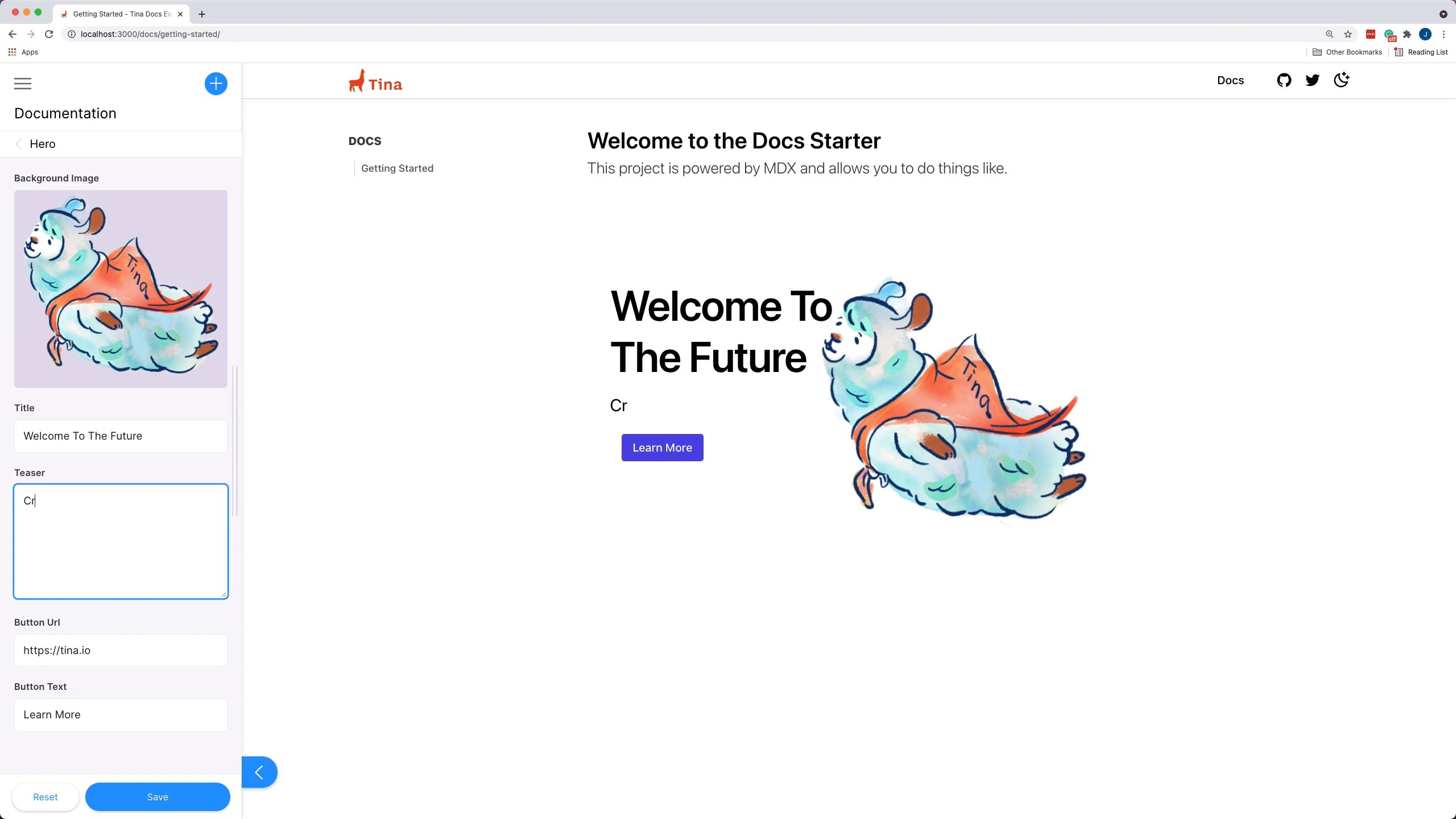
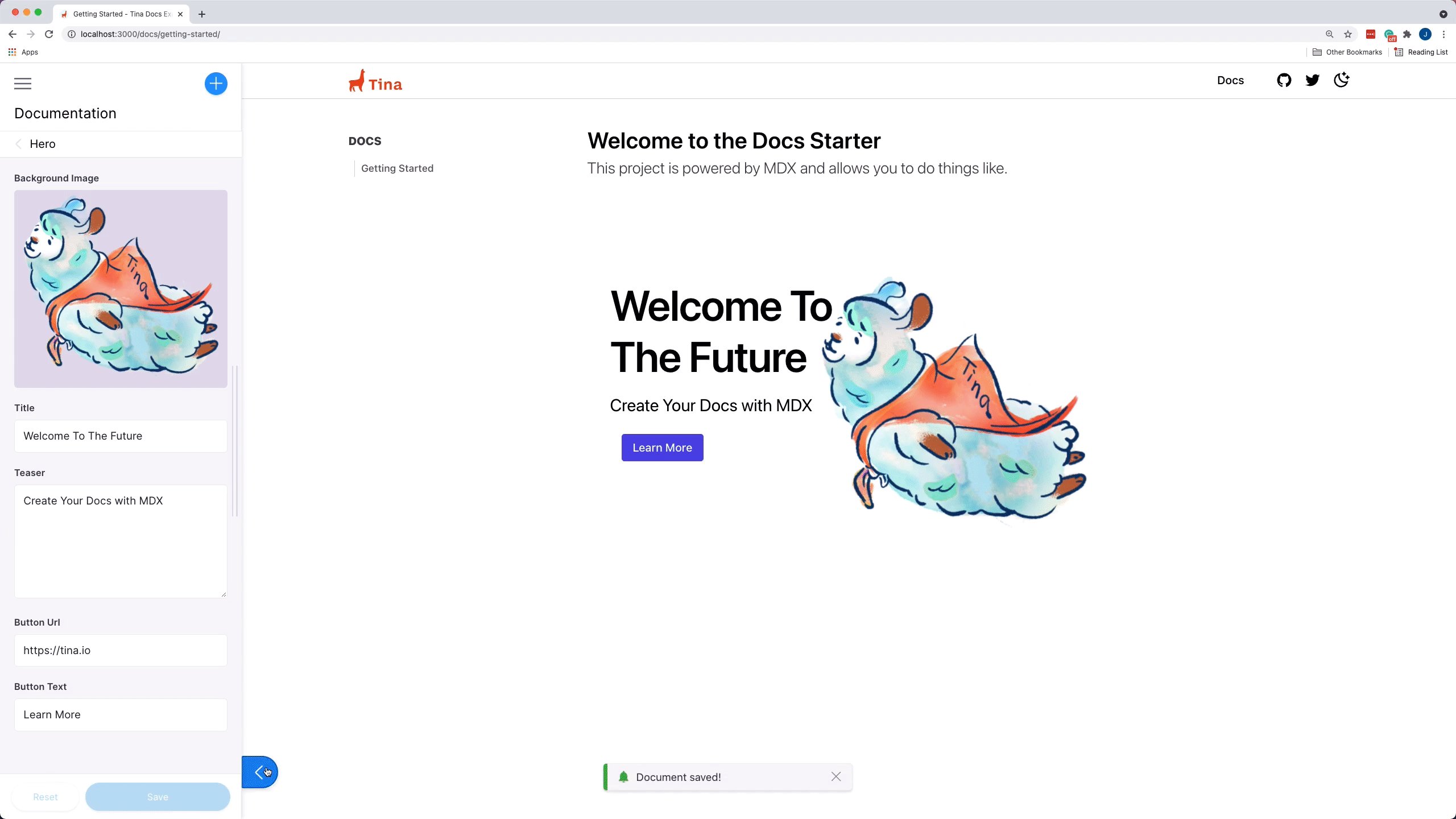
The MDX-powered Tina delivers a world-class experience for both developers and content teams. We allow you to create new documentation with ease by unlocking a contextual editing experience versus a traditional CMS.
How the flow works for teams
Once you have cloned the repository, you can immediately start creating your documentation. There are a few scenarios to cover when working with Tina.
Editing Content
When editing content, a user will just need to login via the /admin once they have been invited to the organization. Once they are in edit mode, they can add, remove, or edit any content on the page.
Adding new components
- Create a new component in the
componentsfolder - Import the component to the
[slug].jsfile and add it to the components object. - Add the editable component to the
schema.tsfile - The Component is now ready to be used.
Creating a new documentation pages
One benefit of using Tina is that you can create new pages without leaving your site, which allows teams to move swiftly. To add a new page to your documentation site just:
- Make sure the user is in edit mode.
- Select the large blue + in the top corner of the sidebar
- Enter the file name and select Documentation from the Collection
- New page is created and is ready to be edited.
We hope you enjoy the documentation starter and it unlocks your team’s productivity. If you have any questions or issues please make sure to join the Discord or use our GitHub Discussions.
To keep up to date with Tina’s goings-on make sure to follow @tina_cms and @james_r_perkins on Twitter.
Last Edited: November 2, 2021